WebhookからApps ScriptだけでGoogleスプレッドシートに登録する
最近はビジネス向けにもZapierやmake、YoomなどのiPaaSサービスがたくさんあるので、クラウドサービス間のデータ連携がノーコードで簡単に実現できるようになりました。しかしGoogleスプレッドシートにデータを登録したいだけのために、有料プランを契約するのはなんだかな。無料プランだと何が起こっても文句はいえないし。というケースもあるのではないかと思います。
今回はRunbookのWebhookから、iPaasを使わずApps ScriptだけでGoogleスプレッドシートにレコードを登録してみます。
フォームの準備
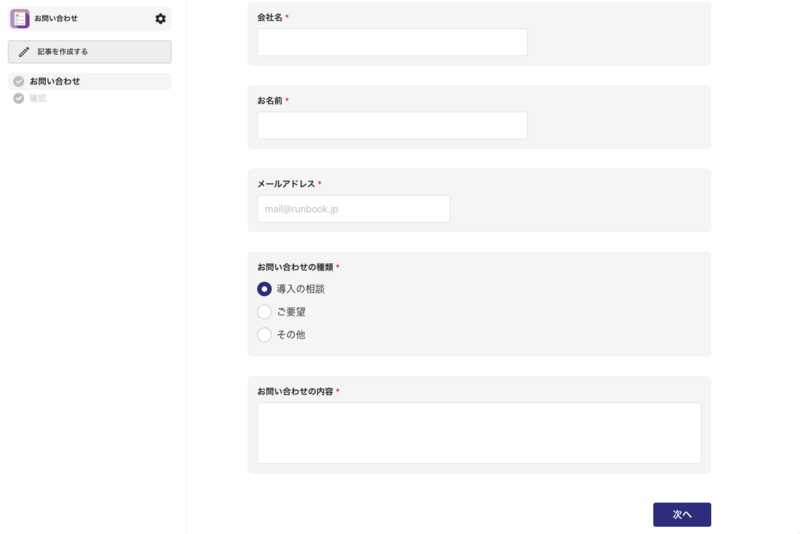
シンプルな例として、こちらを参考にRunbookでお問い合わせフォームを作成します。お問い合わせが送信されたら、内容がGoogleスプレッドシートに送信されるようにします。もちろん、各種申請や申込みなど、複雑なワークフローを利用することも可能です。
お問い合わせフォームが作成できました。

フォームが作成できたら、左メニューの歯車アイコンをクリックして、ワークフローの設定画面を開きます。メニューの「アクション」から、「アクションを追加する」>「Webhookアクションを追加する」をクリックします。
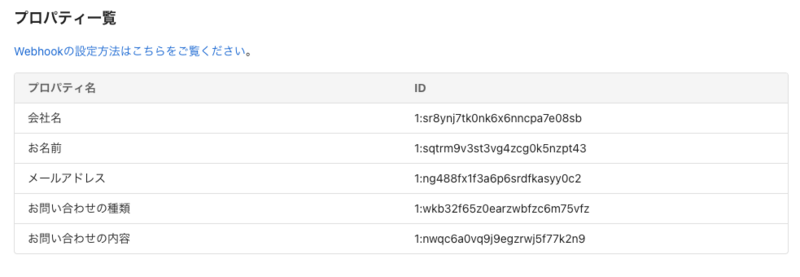
画面下部に設定したプロパティ名とそのIDが表示されますので、この画面はそのまま開いておきます。

スプレッドシートを作成する
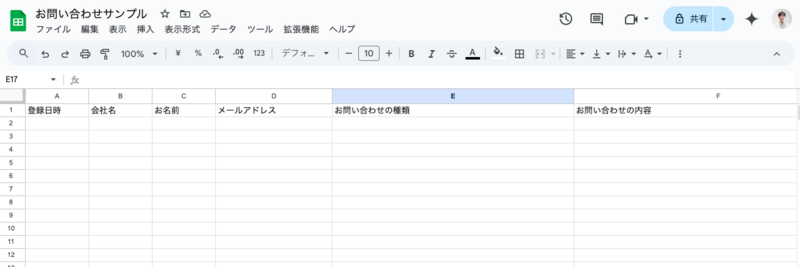
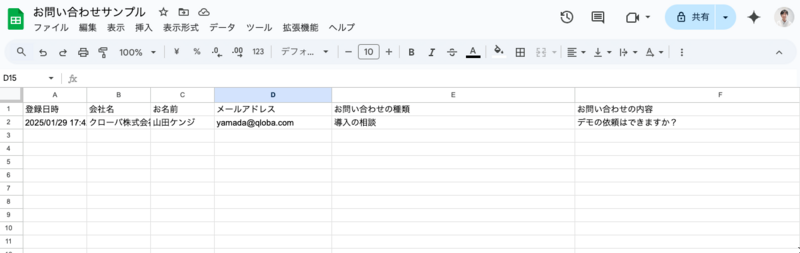
Googleドライブを開いて、スプレッドシートを新規作成します。一行目はヘッダー行として、それぞれ「登録日時」「会社名」「お名前」「メールアドレス」「お問い合わせの種類」「お問い合わせの内容」としておきましょう。厳密に同じでなくても構いません。

Webアプリを作成する
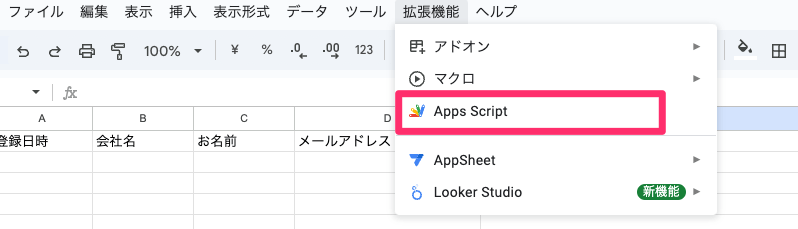
「拡張機能」メニューから、「Apps Script」をクリックして、スクリプトエディタを開きます。

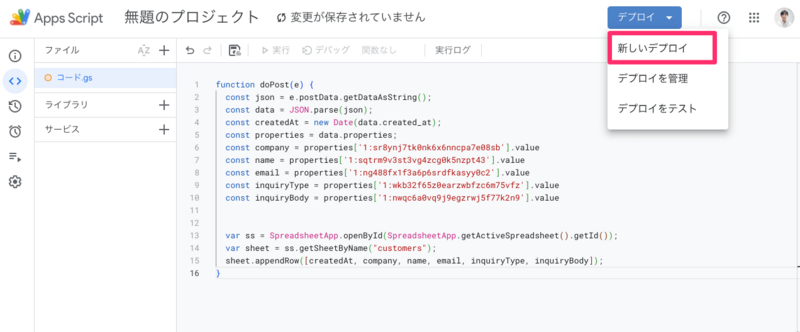
コードを次のように編集します。プロパティのIDはRunbookのWebhookの設定画面で表示されるIDに適宜変更してください。
function doPost(e) {
const json = e.postData.getDataAsString();
const data = JSON.parse(json);
const createdAt = new Date(data.created_at);
const properties = data.properties;
const company = properties['<プロパティ「会社名」のID>'].value
const name = properties['<プロパティ「お名前」のID>'].value
const email = properties['<プロパティ「メールアドレス」のID>'].value
const inquiryType = properties['<プロパティ「問い合わせ種別」のID>'].value
const inquiryBody = properties['<プロパティ「問い合わせ内容」のID>'].value
var ss = SpreadsheetApp.openById(SpreadsheetApp.getActiveSpreadsheet().getId());
var sheet = ss.getSheetByName("シート1");
sheet.appendRow([createdAt, company, name, email, inquiryType, inquiryBody]);
}コードが書けたら、「デプロイ」>「新しいデプロイ」をクリックします。

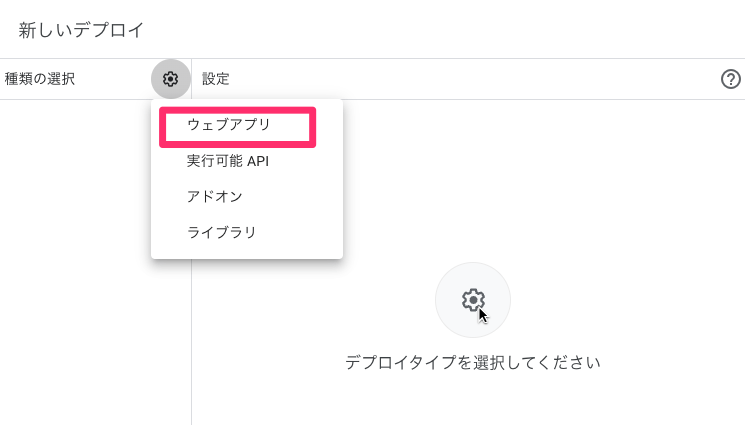
種類を「ウェブアプリ」にします。

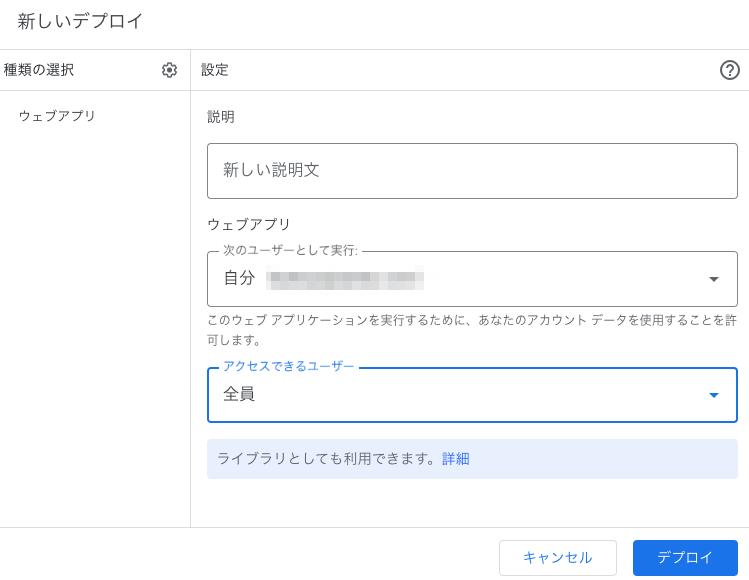
アクセスできるユーザーを「全員」にして、デプロイします。

「データへのアクセスを許可する必要があります」と表示されたら、画面の指示に従ってアプリの承認を行ってください。
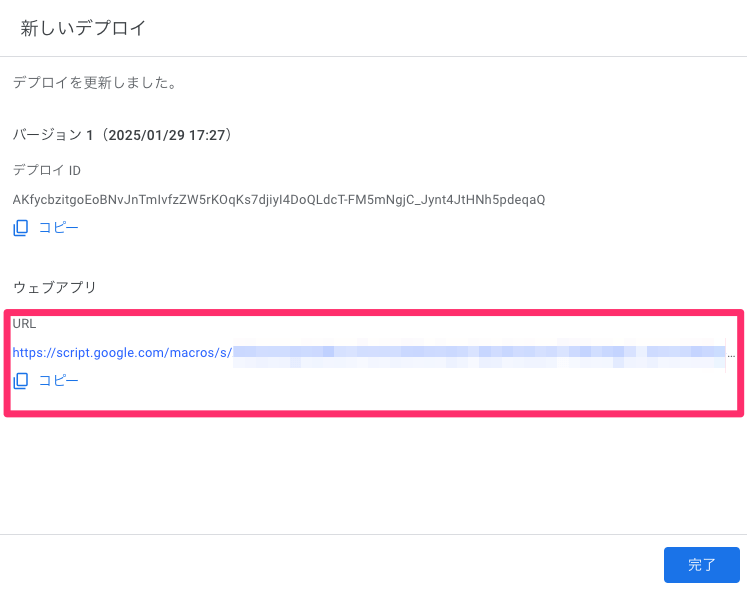
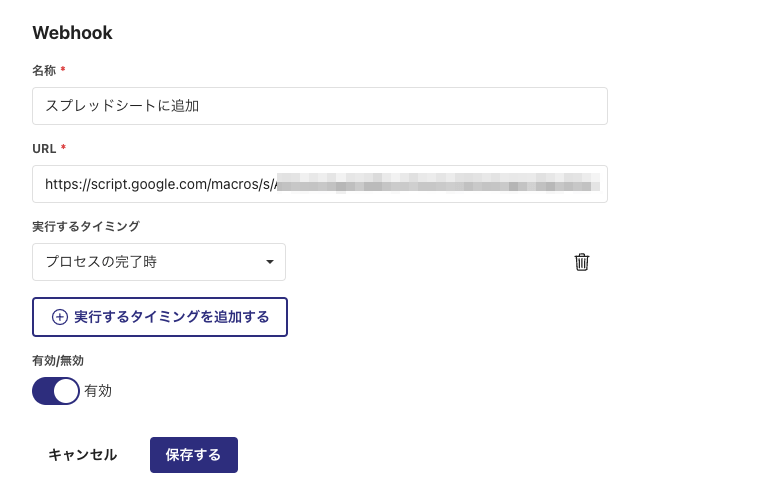
ウェブアプリのURLが表示されるので、このURLをコピーしてRunbookのWebhookに設定します。

先ほど開いたままにしてあったRunbookの画面に貼り付けます。

これで設定は完了です。
Apps Scriptの動作をテストする
ではRunbookのフォームから、お問い合わせを送信してみましょう。

スプレッドシートに登録されていますね!
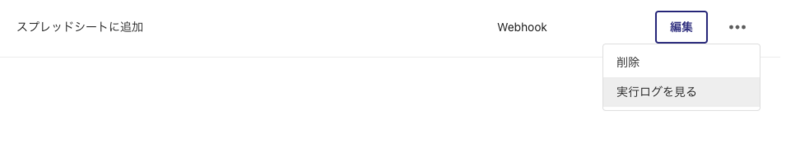
もしうまくいかない場合は、アクションの設定画面から「実行ログを見る」で、サーバーからの応答を確認することができます。

まとめ
今回はApps ScriptだけでRunbookとGoogleスプレッドシートを連携する方法をまとめてみました。短いプログラムで実現できるで、プログラミングに慣れていない方も挑戦してみてください!